我在網頁繪圖時,現在常使用 D3 來幫客戶做成統計視覺圖表,但一定會遇到客戶要求在使用者界面上可以進行某些條件的過濾篩選,例如根據勾選或者執行某個按鈕(Button)時,可以顯示或隱藏網頁部分元素圖表,而這樣需求條件,我們就可以利用 Java Script D3 支援的 Filter 函數來實作此需求案例。
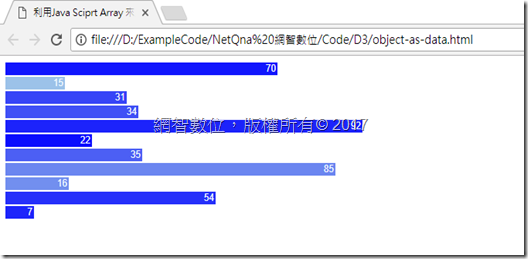
案例執行畫面如下
//完整程式碼如下:
<!DOCTYPE html>
< html>
< head>
<meta charset="utf-8">
<title>網智數位 Java Script D3 過濾資料技巧</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="d3.js"></script>
< /head><body>
<script type="text/javascript">
var data = [ // <- 程式碼註解 A
{price: 200, category: "捲簾"},
{price: 300, category: "直立式軌道"},
{price: 350, category: "木片百葉窗"},
{price: 500, category: "木竹簾羅馬"},
{price: 1000, category: "電動軌道"},
{price: 800, category: "蜂巢簾"},
{price: 900, category: "百葉窗"},
{price: 500, category: "壁紙"},
{price: 300, category: "耐磨地板"},
{price: 700, category: "衛浴"},
{price: 400, category: "馬桶"}
];function render(data, category) {
d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 B
.data(data)
.enter()
.append("div")
.attr("class", "h-bar")
.append("span");d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 C
.data(data)
.exit().remove();d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 D
.data(data)
.attr("class", "h-bar")
.style("width", function (d) {
return (d.price) * 0.6 + "px";}
)
.select("span")
.text(function (d) {
return d.category;
});d3.select("body").selectAll("div.h-bar")
.filter(function (d, i) { // <- 程式碼註解 E
return d.category == category;
})
.classed("selected", true);
}render(data);
function select(category) {
render(data, category);
}
< /script><div class="control-group">
<button onclick="select('耐磨地板')">
耐磨地板
</button>
<button onclick="select('電動軌道')">
電動軌道
</button>
<button onclick="select('壁紙')">
壁紙
</button>
<button onclick="select()">
取消選取
</button>
< /div></body>
</html>
重點程式碼講解:
1. 程式碼註解 A ,我在這邊宣告了 一個 data 變數,它存放了一系列 json 格式的物件,該物件 有 2個屬性 分別為 price(記錄價格)、category(記錄類型)。
var data = [ // <- 程式碼註解 A
{price: 200, category: "捲簾"},
{price: 300, category: "直立式軌道"},
{price: 350, category: "木片百葉窗"},
{price: 500, category: "木竹簾羅馬"},
{price: 1000, category: "電動軌道"},
{price: 800, category: "蜂巢簾"},
{price: 900, category: "百葉窗"},
{price: 500, category: "壁紙"},
{price: 300, category: "耐磨地板"},
{price: 700, category: "衛浴"},
{price: 400, category: "馬桶"}
];2.程式碼註解 B,透過 D3 的選取方式
d3.select("body").selectAll("div.h-bar").data(data).enter()
這行程式碼,透將會將 所有數據與 網頁的 <div id=’h-bar’> ,做交集的動作,使得每個數據可以對應各自的 <div id=’h-bar’> 元素。
3.程式碼註解 D,將選取的 <div id=’h-bar’> ,根據 data 的 price 價格 用公式來設定長度,以及透過 text() 來設定文字。
d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 D
.data(data)
.attr("class", "h-bar")
.style("width", function (d) {
return (d.price) * 0.6 + "px";}
)
.select("span")
.text(function (d) {
return d.category;
});4.程式碼註解 E,也是最重要的,我根據 d3 支援的 filter()函數,來過濾要選擇的資料。
d3.select("body").selectAll("div.h-bar")
.filter(function (d, i) { // <- 程式碼註解 E
return d.category == category;
})
.classed("selected", true);其他參考文章
HTML CSS 動畫教學–【軟體開發(軟件開發)】
繪圖程式-折線圖、區域圖 實作一
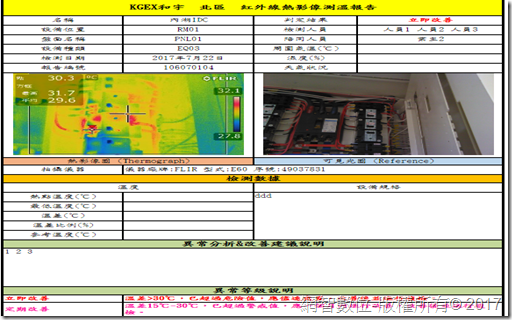
產品報告與能源曲線分析系統
利用 JavaScript D3 在網頁動態產生直條圖(軟體開發、軟件開發)
Java Script D3 資料過濾教學(軟體設計、軟體開發)
利用 JavaScript D3 在網頁動態產生直條圖(軟體開發、軟件開發)
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-5599-1310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen