網智數位-軟體開發團隊,累積了超過10年開發中小企業的管理軟體(軟件)委外案,有超過 8 成比例都是完全從無到有,量身訂做去了解客戶的營運流程、現行文件(例如 Excel、Word、PDF)、紙上紙本,大量收集後,跟業主不斷的溝通了解,並給出適當的系統開發建議,目的就是協助客戶從繁雜的作業流程、人工作賬、紙上作業、傳真文件等,開發客戶合適的管理軟體。
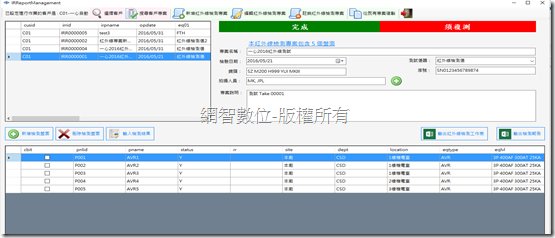
上圖就是新竹與台南某廠商客戶,因為長期以來被大量客戶的文件測試報告、檢驗報告,各種客戶所該維護的專案、委託案、以及該專案需派工的檢驗人員、檢驗統計數字、是否需要複查等各種作業模式所困擾,以往光單單人工作業、紙本查詢可能就需要花上人力成本超過5~10天,而現在經過 網智數位-軟體開發團隊,進入分析與建議並開發該作業模式的管理系統軟體(軟件),該軟體可以協助客戶,進行企業的客戶管理(CRM)、以及迅速通知那些專案目前有發生需要追蹤、系統跑出各種統計圖表、歷年的專案報告匯出和匯入,案子的各式圖片管理等,迅速達到委託我們開發軟體的客戶管理績效,所以好的軟體管理系統是可以迅速提升企業的效率與效益。
(其他參考文章)
MPS主生產計畫專文介紹(一)
MRPⅡ/ERP 能力需求計畫原理
庫存管理-概念與釐清
庫存管理探討-VMI
真正的庫存量形成探討
庫存管理的中樞控管法則(上)
庫存管理的中樞控管法則(下)
庫存目標6大範疇(程式開發、程式設計、軟體開發、系統開發)
BOM表管理與設定﹣輔料是否需輸入BOM
何謂 進銷存、ERP、WMS?三者差異性【軟體開發、軟件開發、程式設計】
ERP 產品成本管理與計算
庫存量正確性衡量法則
粗能力需求計畫(RCCP) - 專文介紹
如何利用軟體來協助企業銷售統計和分析
開發進銷存、ERP、PDM,物料欄位收集與建立重要性(ERP開發、軟體開發、進銷存)
ERP 各種計劃階段的差異
ERP 系統的淺談與優勢
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
skype: netqna
line:netqna
微信:netqna
黃先生 Allen