最近因為我再次改版窗簾產業的ERP軟體(窗簾產業真的是產品格式最多樣化,這又是個革命的軟體了,為了這個領域投入許多時間來了解產業知識),以及又承接越南的一系列的工廠生產系統與ERP,讓我沒有多餘時間可以分享技術文章,剛好近來網智數位開發團隊又承接南部大廠、以及群創科技大廠的10個工廠整合數據所需要的軟體開發案,需要用到大量的程式繪圖技術,之前我們如果遇到繪圖技術通常開發團隊都選擇用Windows Form 或 WPF相關技術直接程式繪圖產生,或者如果是企業商業軟體,我們常用報表開發工具,來產生一系列的數據圖表,有利於系統使用者,看圖來判斷數據、以利作決策分析、異常辨識統計,但這次客戶全部要求都是WEB化的資訊系統建置,所以我們全部採用了 Java Script 直接繪圖及時動態產生圖表。
也因為這樣所以我選擇寫一篇利用 Java Script D3 程式技術來示範教學,如何動態產生直條圖(當然也可以產生各式各樣的圖表、例如折線圖),不過這篇技術文章,我假設前提是讀者已經非常熟析Java Script 以及 HTML CSS 語法,也對 D3 有初步認識,或許以後我有機會也會補充撰寫 Java Script 與 D3 的文章。
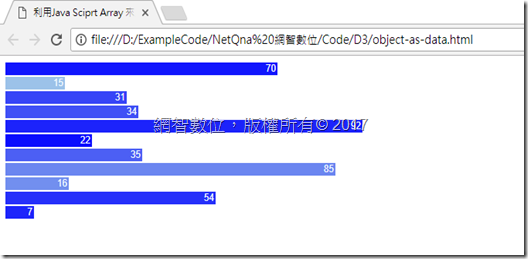
該案例執行結果 畫面

在這個案例你首先要先下載 D3.js library (可以到 https://d3js.org/ 去下載最新的 D3.js 檔案,來引入在網頁理)
如下列程式碼,我就在 head 直接引用d3.js
<head>
<meta charset="utf-8">
<title>利用Java Sciprt Array 來產生圖表(網智數位)</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="d3.js"></script>
< /head>
接下來底下我寫了一個最主要的核心 Java Scirpt 程式碼
<script type="text/javascript">
var data = [ // <- 程式碼A
{width: 30, color: 23},{width: 35, color: 33},
{width: 50, color: 40},{width: 30, color: 60},
{width: 60, color: 22},{width: 65, color: 10},
{width: 65, color: 5},{width: 30, color: 30},
{width: 30, color: 60},{width: 70, color: 90},
{width: 15, color: 10}
];
var colorScale = d3.scale.linear()
.domain([0, 100])
.range(["#add8e6", "blue"]); // <- 程式碼B
function render(data) {
d3.select("body").selectAll("div.h-bar")
.data(data)
.enter().append("div")
.attr("class", "h-bar")
.append("span");
d3.select("body").selectAll("div.h-bar")
.data(data)
.exit().remove();
d3.select("body").selectAll("div.h-bar")
.data(data)
.attr("class", "h-bar")
.style("width", function (d) { // <-程式碼 C
return (d.width * 5) + "px"; // <- 程式碼D
})
.style("background-color", function(d){
return colorScale(d.color); // <- 程式碼E
})
.select("span")
.text(function (d) {
return d.width; // <-程式碼 F
});
}
function randVal() {
return Math.round(Math.random() * 100);
}
setInterval(function () {
data.shift();
data.push({width: randVal(), color: randVal()});
render(data);
}, 1500);
render(data);
< /script>
程式邏輯講解
程式碼A,主要是一堆有 Json 物件組成的陣列,而存在在變數 data 裡,這邊我只是單純為了講解,所以直接在程式開頭就把數據全部宣告起來,實務上在開發中,應該及時讀取後端資料庫、或者 WebAPI,取得 Jason 物件陣列.
程式碼B,主要是利用D3的一個 Scale 函數,這個函數可以接受一個數字參數,而轉換為標準的 CSS 顏色值。這個可以在程式碼E區段,套用漸層顏色的效果。
程式碼C,主要是利用 D3的選擇函數傳回的所有集合物件(就是網頁的HTML 標籤元素,在這邊是 div),套用在每個DIV的 Style 屬性,這邊我直接控制 Width 屬性,這樣就可以變更每個div元素的寬度尺寸。
程式碼D,宣告了一個function(d),而這個 d 參數實際上就是代表程式碼A裡 data 變數陣列的每個數據物件(Json)
function (d)
{
return (d.width * 5) + "px";
//這邊我可以直接使用 d.width ,因為 d 就是個jason物件, 而且擁有 width 屬性
}
程式碼E,套用 D3的 Scale函數,使得有漸層效果。
程式碼F,在透過 D3的 Select 函數,選取 <div> 裡面的子元素 <span>,然後在透過標準的 HTML DOM 支援的 text() 函數,動態設定數字文字。
其他參考文章
HTML CSS 動畫教學–【軟體開發(軟件開發)】
繪圖程式-折線圖、區域圖 實作一
產品報告與能源曲線分析系統
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-5599-1310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen




















