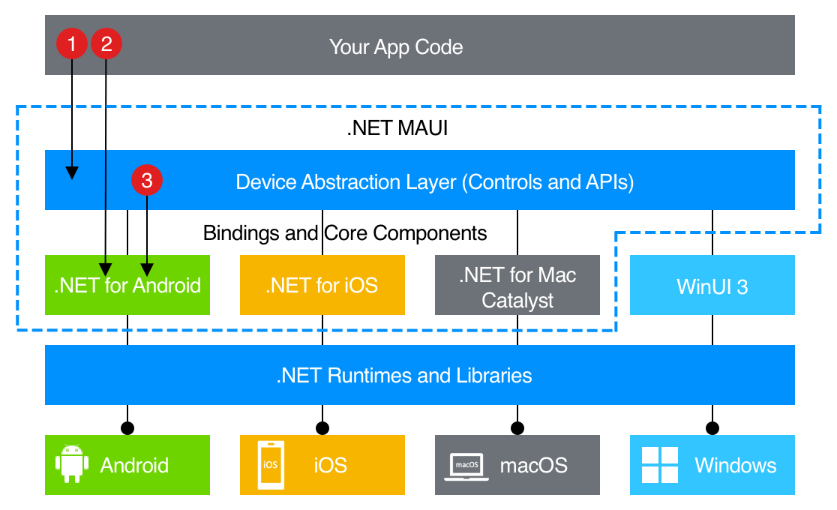
在現代應用程式中,條碼和 QR Code 被廣泛應用於許多領域,如產品追蹤、票務系統、支付系統等。透過 .NET MAUI,我們可以輕鬆地在跨平台應用中生成條碼和 QR Code。本篇文章將詳細介紹如何在 .NET MAUI 中實現條碼和 QR Code 的生成,並進行平台適配。


圖片來源與版權(https://learn.microsoft.com/zh-tw/dotnet/maui/what-is-maui?view=net-maui-8.0)
必備知識與工具
在開始之前,請確保你已具備以下工具和環境:
– **Visual Studio 2022**:建議使用最新版的 Visual Studio 2022,並選擇 “.NET Multi-platform App UI development" 工作負載。
– **.NET 6 或更高版本**:MAUI 需要 .NET 6 以上的環境。
– **開發環境設置完成**:已安裝 Android 模擬器或 iOS 模擬器,或是擁有真實設備進行測試。
使用 ZXing.Net.Maui 套件來生成條碼和 QR Code
ZXing 是一個開源的條碼和 QR Code 處理庫,支援多種條碼格式。ZXing.Net.Maui 是一個適配於 .NET MAUI 的版本,可以讓你在跨平台應用中生成和掃描條碼。
1. 安裝 ZXing.Net.Maui 套件
首先,在 MAUI 專案中安裝 `ZXing.Net.Maui` NuGet 套件。你可以通過 Visual Studio 的 NuGet 套件管理器進行安裝,或者在 NuGet 程式管理主控台中執行以下命令:
“`shell
dotnet add package ZXing.Net.Maui
“`
2. 設置 MAUI 專案以支援 ZXing.Net.Maui
在 `MauiProgram.cs` 檔案中,需註冊 ZXing.Net.Maui 的服務,讓框架支援條碼和 QR Code 的生成與掃描。修改 `MauiProgram.cs` 如下:
“`csharp
using ZXing.Net.Maui;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseBarcodeReader(); // 註冊 ZXing.Net.Maui 的條碼讀取功能
return builder.Build();
}
}
“`
3. 生成 QR Code 或條碼的頁面設計
接下來,在 `MainPage.xaml` 中設計一個簡單的介面,用於生成 QR Code 和條碼。我們將使用一個 `Entry` 來輸入文本,一個 `Button` 來觸發生成,並使用 `Image` 控件來顯示生成的 QR Code 或條碼。
“`xaml
<VerticalStackLayout Padding="20″>
<Entry
x:Name="InputText"
Placeholder="Enter text to generate barcode" />
<Button
Text="Generate QR Code"
Clicked="OnGenerateQRCodeClicked" />
<Button
Text="Generate Barcode"
Clicked="OnGenerateBarcodeClicked" />
<Image
x:Name="BarcodeImage"
HeightRequest="200″
WidthRequest="200″
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
“`
4. 在程式後端生成條碼或 QR Code
在 `MainPage.xaml.cs` 檔案中,我們需要使用 ZXing.Net.Maui 提供的 API 來生成圖像。以下是如何生成 QR Code 和條碼的代碼範例:
“`csharp
using ZXing.Net.Maui;
using ZXing.QrCode.Internal;
using System.IO;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void OnGenerateQRCodeClicked(object sender, EventArgs e)
{
string text = InputText.Text;
if (string.IsNullOrWhiteSpace(text))
{
DisplayAlert(“Error", “Please enter text to generate QR Code", “OK");
return;
}
var qrCode = BarcodeWriter.CreateBarcode(text, BarcodeFormat.QrCode);
BarcodeImage.Source = ImageSource.FromStream(() => new MemoryStream(qrCode));
}
private void OnGenerateBarcodeClicked(object sender, EventArgs e)
{
string text = InputText.Text;
if (string.IsNullOrWhiteSpace(text))
{
DisplayAlert(“Error", “Please enter text to generate Barcode", “OK");
return;
}
var barcode = BarcodeWriter.CreateBarcode(text, BarcodeFormat.Code128);
BarcodeImage.Source = ImageSource.FromStream(() => new MemoryStream(barcode));
}
}
“`
上述代碼中,我們使用 `BarcodeWriter.CreateBarcode` 方法來生成條碼或 QR Code,並指定生成的條碼格式(如 `BarcodeFormat.QrCode` 或 `BarcodeFormat.Code128`)。生成後的圖像被轉換為 `MemoryStream` 並顯示在 `Image` 控件上。
5. 測試應用
完成以上步驟後,你可以運行應用,並在 Android 模擬器或實體設備上測試生成 QR Code 和條碼的功能。輸入文本後,點擊 “Generate QR Code" 或 “Generate Barcode" 按鈕,應該能夠看到相應的圖像顯示。
## 擴展功能
除了基本的條碼和 QR Code 生成功能,你還可以進一步擴展應用,加入以下功能:
1. **掃描 QR Code 和條碼**:ZXing.Net.Maui 也支援條碼掃描,你可以添加相機掃描功能,實現即時掃描和解析。
2. **自訂條碼外觀**:可修改條碼的顏色、大小和邊框,以符合應用的設計需求。
3. **儲存生成的 QR Code 和條碼圖像**:將生成的圖像儲存在設備上或分享給其他應用程式。
### 掃描條碼範例
若要新增掃描功能,只需在頁面上新增 ZXing 的掃描控制項並處理掃描結果:
“`xaml
<zxing:CameraBarcodeReaderView x:Name="barcodeReader"
BarcodeDetected="OnBarcodeDetected"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" />
“`
在程式碼後端處理掃描結果:
“`csharp
private void OnBarcodeDetected(object sender, BarcodeDetectionEventArgs e)
{
MainThread.BeginInvokeOnMainThread(() =>
{
DisplayAlert(“Scanned Result", e.Results[0].Value, “OK");
});
}
“`
結論
本篇文章示範與簡單講解展示了如何在 .NET MAUI 中生成和掃描條碼及 QR Code,並提供了實際的代碼示例。透過 ZXing.Net.Maui 套件的支援,你可以輕鬆地將條碼和 QR Code 功能整合到跨平台應用中,進一步提升應用的實用性和互動性。
這篇教學文章提供了較深入的功能實現步驟,如果需要進一步擴充或加入更多代碼示例,請隨時告訴我!
網智數位-軟體開發團隊一直突破開發技術、累積各種產業知識,而且在出版業、室內設計裝潢業、製造業、機電顧問、貿易、地板、窗簾、窗材、拉門、布料業的商業管理軟體投入有特別的領域知識、也在圖控軟體(圖控軟件)、機械手臂、 Android APP 、iPhone APP、3D列印 開發一直突破再創新,我們也堅持相信好的軟體可以協助企業,不管在管理營運角度、商品創新、決策分析等都絕對是不可缺少的關鍵因素,如果客戶您有任何軟體開發、程式開發委外需求,請聯繫我們讓我們協助您一起討論如何開發一個好的軟體來協助您。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen






















