針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen

網智數位主要提供套裝及客製化的軟體系統解決方案,專為客戶量身訂做客製化的軟體,達成客製化、智慧化及網路化的管理功能。
網智數位主要提供套裝及客製化的軟體系統解決方案,針對室內設計師、木工、裝潢業產業,量身訂做客製化的軟體,達成客製化、智慧化及網路化的商用軟體。
網智數位主要提供套裝及客製化的軟體系統解決方案,專為客戶量身訂做客製化的軟體,達成客製化、智慧化及網路化的管理功能。
根據客戶實際狀況,結合雲端與載具進行客製化物聯網IOT導入與軟體開發
我們的雲端VPS虛擬主機是採用雲端(虛擬化)技術所開發之全新雲端伺服器服務,可以選擇多種作業系統(Windows、Linux等),客戶可載入自訂的應用環境,執行自己所要提供的網路服務,我們的雲端服務可為您的網站提供最完美的解決方案。
ERP軟體客製化導入,室內設計、營造業、裝潢、木作工程、系統櫃工程、會計系統,全面提升公司管理營運效率。
搜尋引擎最佳化(SEO)不僅能提高網站在搜尋結果的排名,更能帶來大量對我們產品或服務真正有需求的訪客。SEO 最棒的特質之一就是不像廣告一樣亂槍打鳥而導致用戶的反感,反而更能提升點閱率跟成交率喔。






網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
上個星期在台中一個從事家具貿易業(上得國際貿易股份有限公司)的老闆聯繫我,說他找了很多家軟體,包含 X航、X越 等知名進銷存套裝軟體(事實上我對這些套裝軟體是給予正面評價,任何軟體一定有它生存地優勢),但都無法符合他的公司的運作流程,因為他們在大陸有工廠合夥公司,所以需整合大陸的流程,而客戶的下單確實屬於 B to C模式,也就是跟市面上所有知名套裝軟體流程都不一樣,客戶(上得)公司本身不輸入訂單,訂單是開放給第三者(也就是此貿易商的客戶,例如大型傢具業、跑單幫客戶、知名連鎖店等),在網路下單並由這些第三者客戶指定此(上得)貿易商如何多批出貨,也就是貿易商也同時是物流配送角色,所以貿易商的客戶群是訂單的下單者、出貨排單者,卻更具有挑戰性地系統功能是,庫存量查詢必須是針對這些客戶,可以查詢各自的已下單未出貨的產品庫存量,這流程是屬與 B to C範疇,一般這些套裝軟體根本無法支援,所以客戶正式委託我們進行量身客製化的軟體設計與程式開發,並未來計劃再分不同階段進行系統開發。
網智數位-軟體開發,專門針對客戶進行量身設計的客製化軟體,已有多年經驗,也在不同產業領域都有實作成功案例。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen

我們網智數位-軟體開發顧問團隊,今年在南部受委託承接K書中心的自動控制系統,完整的功能規劃包含,可以控制每個座位的無線電力控管、出入口閘門控制、入口觸控劃位系統、櫃台中控系統、以及收銀系統、連客戶的兌換機系統,都是我們完全從無到有開模、嵌入Arduino板子、以及研發軟體來控制,讓客戶可以從硬體到軟體的整合全部交給我們去規劃。
量身定做的兌幣機系統可以整合國內國外的設備、或針對客戶量身定做開模自行設計投幣式設備
閘門半成品

我們軟體開發團隊,擅長利用 Arduino、3D列印、模型輸出、以及軟體客製化,來協助客戶一條龍服務,
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
軟體派遣人力
網智數位-軟體開發擴大合作團隊,現在可以提供企業人力駐點服務、提供 .Net 和 Java 技術入力駐點服務,我們的人力可以駐點於客戶處,與客戶技術團隊共同進行專案開發,並於專案結束後技術移轉並交接給客戶。
專案軟體開發
我們更專注于解決客戶的需求,利用專業的資訊IT技能,協助客戶量身定做軟體開發、專案承接。
我們已開發過 圖控軟體、各產業ERP系統、POS系統、Arduino開發、簽核系統、進銷存軟體、電子發票系統、VR軟體。
橫跨產業:窗簾業、拉門、衛浴、地板、貿易業、醫療業、電子業、馬達知名廠商、汽車維修業。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen












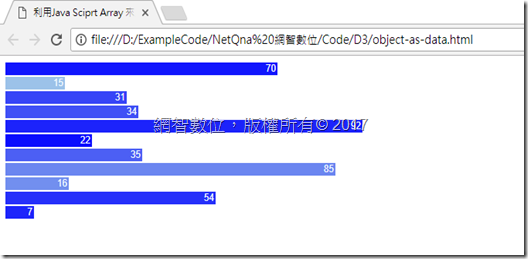
我在網頁繪圖時,現在常使用 D3 來幫客戶做成統計視覺圖表,但一定會遇到客戶要求在使用者界面上可以進行某些條件的過濾篩選,例如根據勾選或者執行某個按鈕(Button)時,可以顯示或隱藏網頁部分元素圖表,而這樣需求條件,我們就可以利用 Java Script D3 支援的 Filter 函數來實作此需求案例。
案例執行畫面如下
//完整程式碼如下:
<!DOCTYPE html>
< html>
< head>
<meta charset="utf-8">
<title>網智數位 Java Script D3 過濾資料技巧</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="d3.js"></script>
< /head><body>
<script type="text/javascript">
var data = [ // <- 程式碼註解 A
{price: 200, category: "捲簾"},
{price: 300, category: "直立式軌道"},
{price: 350, category: "木片百葉窗"},
{price: 500, category: "木竹簾羅馬"},
{price: 1000, category: "電動軌道"},
{price: 800, category: "蜂巢簾"},
{price: 900, category: "百葉窗"},
{price: 500, category: "壁紙"},
{price: 300, category: "耐磨地板"},
{price: 700, category: "衛浴"},
{price: 400, category: "馬桶"}
];function render(data, category) {
d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 B
.data(data)
.enter()
.append("div")
.attr("class", "h-bar")
.append("span");d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 C
.data(data)
.exit().remove();d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 D
.data(data)
.attr("class", "h-bar")
.style("width", function (d) {
return (d.price) * 0.6 + "px";}
)
.select("span")
.text(function (d) {
return d.category;
});d3.select("body").selectAll("div.h-bar")
.filter(function (d, i) { // <- 程式碼註解 E
return d.category == category;
})
.classed("selected", true);
}render(data);
function select(category) {
render(data, category);
}
< /script><div class="control-group">
<button onclick="select('耐磨地板')">
耐磨地板
</button>
<button onclick="select('電動軌道')">
電動軌道
</button>
<button onclick="select('壁紙')">
壁紙
</button>
<button onclick="select()">
取消選取
</button>
< /div></body>
</html>
重點程式碼講解:
1. 程式碼註解 A ,我在這邊宣告了 一個 data 變數,它存放了一系列 json 格式的物件,該物件 有 2個屬性 分別為 price(記錄價格)、category(記錄類型)。
var data = [ // <- 程式碼註解 A
{price: 200, category: "捲簾"},
{price: 300, category: "直立式軌道"},
{price: 350, category: "木片百葉窗"},
{price: 500, category: "木竹簾羅馬"},
{price: 1000, category: "電動軌道"},
{price: 800, category: "蜂巢簾"},
{price: 900, category: "百葉窗"},
{price: 500, category: "壁紙"},
{price: 300, category: "耐磨地板"},
{price: 700, category: "衛浴"},
{price: 400, category: "馬桶"}
];2.程式碼註解 B,透過 D3 的選取方式
d3.select("body").selectAll("div.h-bar").data(data).enter()
這行程式碼,透將會將 所有數據與 網頁的 <div id=’h-bar’> ,做交集的動作,使得每個數據可以對應各自的 <div id=’h-bar’> 元素。
3.程式碼註解 D,將選取的 <div id=’h-bar’> ,根據 data 的 price 價格 用公式來設定長度,以及透過 text() 來設定文字。
d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 D
.data(data)
.attr("class", "h-bar")
.style("width", function (d) {
return (d.price) * 0.6 + "px";}
)
.select("span")
.text(function (d) {
return d.category;
});4.程式碼註解 E,也是最重要的,我根據 d3 支援的 filter()函數,來過濾要選擇的資料。
d3.select("body").selectAll("div.h-bar")
.filter(function (d, i) { // <- 程式碼註解 E
return d.category == category;
})
.classed("selected", true);其他參考文章
HTML CSS 動畫教學–【軟體開發(軟件開發)】
繪圖程式-折線圖、區域圖 實作一
產品報告與能源曲線分析系統
利用 JavaScript D3 在網頁動態產生直條圖(軟體開發、軟件開發)
Java Script D3 資料過濾教學(軟體設計、軟體開發)
利用 JavaScript D3 在網頁動態產生直條圖(軟體開發、軟件開發)
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-5599-1310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
最近因為我再次改版窗簾產業的ERP軟體(窗簾產業真的是產品格式最多樣化,這又是個革命的軟體了,為了這個領域投入許多時間來了解產業知識),以及又承接越南的一系列的工廠生產系統與ERP,讓我沒有多餘時間可以分享技術文章,剛好近來網智數位開發團隊又承接南部大廠、以及群創科技大廠的10個工廠整合數據所需要的軟體開發案,需要用到大量的程式繪圖技術,之前我們如果遇到繪圖技術通常開發團隊都選擇用Windows Form 或 WPF相關技術直接程式繪圖產生,或者如果是企業商業軟體,我們常用報表開發工具,來產生一系列的數據圖表,有利於系統使用者,看圖來判斷數據、以利作決策分析、異常辨識統計,但這次客戶全部要求都是WEB化的資訊系統建置,所以我們全部採用了 Java Script 直接繪圖及時動態產生圖表。
也因為這樣所以我選擇寫一篇利用 Java Script D3 程式技術來示範教學,如何動態產生直條圖(當然也可以產生各式各樣的圖表、例如折線圖),不過這篇技術文章,我假設前提是讀者已經非常熟析Java Script 以及 HTML CSS 語法,也對 D3 有初步認識,或許以後我有機會也會補充撰寫 Java Script 與 D3 的文章。
該案例執行結果 畫面

在這個案例你首先要先下載 D3.js library (可以到 https://d3js.org/ 去下載最新的 D3.js 檔案,來引入在網頁理)
如下列程式碼,我就在 head 直接引用d3.js
<head>
<meta charset="utf-8">
<title>利用Java Sciprt Array 來產生圖表(網智數位)</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="d3.js"></script>
< /head>
接下來底下我寫了一個最主要的核心 Java Scirpt 程式碼
<script type="text/javascript">
var data = [ // <- 程式碼A
{width: 30, color: 23},{width: 35, color: 33},
{width: 50, color: 40},{width: 30, color: 60},
{width: 60, color: 22},{width: 65, color: 10},
{width: 65, color: 5},{width: 30, color: 30},
{width: 30, color: 60},{width: 70, color: 90},
{width: 15, color: 10}
];
var colorScale = d3.scale.linear()
.domain([0, 100])
.range(["#add8e6", "blue"]); // <- 程式碼B
function render(data) {
d3.select("body").selectAll("div.h-bar")
.data(data)
.enter().append("div")
.attr("class", "h-bar")
.append("span");
d3.select("body").selectAll("div.h-bar")
.data(data)
.exit().remove();
d3.select("body").selectAll("div.h-bar")
.data(data)
.attr("class", "h-bar")
.style("width", function (d) { // <-程式碼 C
return (d.width * 5) + "px"; // <- 程式碼D
})
.style("background-color", function(d){
return colorScale(d.color); // <- 程式碼E
})
.select("span")
.text(function (d) {
return d.width; // <-程式碼 F
});
}
function randVal() {
return Math.round(Math.random() * 100);
}
setInterval(function () {
data.shift();
data.push({width: randVal(), color: randVal()});
render(data);
}, 1500);
render(data);
< /script>
程式邏輯講解
程式碼A,主要是一堆有 Json 物件組成的陣列,而存在在變數 data 裡,這邊我只是單純為了講解,所以直接在程式開頭就把數據全部宣告起來,實務上在開發中,應該及時讀取後端資料庫、或者 WebAPI,取得 Jason 物件陣列.
程式碼B,主要是利用D3的一個 Scale 函數,這個函數可以接受一個數字參數,而轉換為標準的 CSS 顏色值。這個可以在程式碼E區段,套用漸層顏色的效果。
程式碼C,主要是利用 D3的選擇函數傳回的所有集合物件(就是網頁的HTML 標籤元素,在這邊是 div),套用在每個DIV的 Style 屬性,這邊我直接控制 Width 屬性,這樣就可以變更每個div元素的寬度尺寸。
程式碼D,宣告了一個function(d),而這個 d 參數實際上就是代表程式碼A裡 data 變數陣列的每個數據物件(Json)
function (d)
{
return (d.width * 5) + "px";
//這邊我可以直接使用 d.width ,因為 d 就是個jason物件, 而且擁有 width 屬性
}
程式碼E,套用 D3的 Scale函數,使得有漸層效果。
程式碼F,在透過 D3的 Select 函數,選取 <div> 裡面的子元素 <span>,然後在透過標準的 HTML DOM 支援的 text() 函數,動態設定數字文字。
其他參考文章
HTML CSS 動畫教學–【軟體開發(軟件開發)】
繪圖程式-折線圖、區域圖 實作一
產品報告與能源曲線分析系統
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-5599-1310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen

網智數位-軟體開發,專門針對客戶進行量身設計的客製化軟體,已有多年經驗,也在不同產業領域都有實作成功案例。
(作者其他參考文章)
MPS主生產計畫專文介紹(一)
MRPⅡ/ERP 能力需求計畫原理
庫存管理-概念與釐清
庫存管理探討-VMI
真正的庫存量形成探討
庫存管理的中樞控管法則(上)
庫存管理的中樞控管法則(下)
庫存目標6大範疇(程式開發、程式設計、軟體開發、系統開發)
BOM表管理與設定﹣輔料是否需輸入BOM
何謂 進銷存、ERP、WMS?三者差異性【軟體開發、軟件開發、程式設計】
ERP 產品成本管理與計算
庫存量正確性衡量法則
粗能力需求計畫(RCCP) - 專文介紹
如何利用軟體來協助企業銷售統計和分析
開發進銷存、ERP、PDM,物料欄位收集與建立重要性(ERP開發、軟體開發、進銷存)
ERP 各種計劃階段的差異
ERP 系統的淺談與優勢
ERP 系統在中小企業如何有效利用條碼與QRCode
[ ERP/MRP 系統 ] - 專案導入深入剖析
ERP 導入的投資報酬評估(ERP客製化、進銷存軟體)
ERP 與 CRM 整合對企業的重要性(軟體開發、ERP客製化)
ERP思維突破:啟動企業智能革命,引領未來行銷新浪潮
AI時代的ERP:釋放企業潛能的新革命
一直突破開發技術、累積各種產業知識,而且在出版業、室內設計裝潢業、製造業、機電顧問、貿易、地板、窗簾、窗材、拉門、布料業的商業管理軟體投入有特別的領域知識、也在圖控軟體(圖控軟件)、機械手臂、 Android APP 、iPhone APP、3D列印 開發一直突破再創新,我們也堅持相信好的軟體可以協助企業,不管在管理營運角度、商品創新、決策分析等都絕對是不可缺少的關鍵因素,如果客戶您有任何軟體開發、程式開發委外需求,請聯繫我們讓我們協助您一起討論如何開發一個好的軟體來協助您。
我們軟體開發團隊協助台灣最大的泵浦、機械軸封及聯軸器廠商,開發一個各種設備能源評估、價格建議的系統平台,協助客戶的業務可以精確地輸入潛在消費者的需求建議與評估,進而推薦可以使用的產品設備。
該平台我們也採用了微軟雲端的解決方案,協助客戶可以不用投入過多的電腦設備、以及IT人員維護,而且也可以隨著使用人數的遞增自動的加強雲端的效能,在不是尖峰使用時刻,自動降低系統效能,來節省整體的系統預算。
詳細更完整的功能說明,可以聯繫我們….
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
在講解幾篇關於多工、多執行緒、平行作業的技術文章後,想來談談另外一個深入的關鍵多多執行緒的問題,那就是多執行緒(多工)作業模式下,如何存取相同變數值,而且又希望各自的執行緒對相同變數又有各自的“值”。
在 .Net 技術平台下,有個 ThreadLocal<T> 的泛型類別,這個類別可以專門用於有多個執行緒需要共同存取一個變數,但每個執行緒對這個變數的值,又個別記錄隔離儲存,互不影響。我舉個例子來說明,有執行緒A、執行緒B、執行緒C、執行緒D,這四個執行緒平行作業,將共同存取一個變數 X ,但在執行緒A存取變數X時,設定值為 10;執行緒B存取變數X時,設定值為 20;執行緒C存取變數X時,設定值為 30;執行緒D存取變數X時,設定值為 40; 在執行緒A設定 X變數值為 10時,並不會影響到 執行緒 B/C/D 各自設定的 X 變數值。
一樣在此,我透過一個程式範例來進行實例說明,這個專案類型就簡單用 Console 控制台類型來引導…
完整程式碼如下:
namespace NetQna.Demo
{
/// <summary>
/// ThreadLocal 示範教學(網智數位-軟體開發)
/// </summary>
public class Program
{
/// <summary>
/// 所有執行緒共同存取的變數值
/// </summary>
static ThreadLocal<int> X = new ThreadLocal<int>();
static void ExecThreadTask(object obj)
{
ThreadEntity currThread = (ThreadEntity)obj;
//在各自的執行緒環境設定 X 變數值,觀察各自的執行緒下,X 變數值各自記錄
X.Value = currThread.ThreadValue;
//顯示出 目前所在的執行緒 的值
Console.WriteLine($"現在的執行緒 ID:{Thread.CurrentThread.ManagedThreadId},{nameof(X)}變數值為:{X.Value}。");
//顯示出 目前所在的執行緒 的值
Console.WriteLine($"現在的執行緒 名稱:{currThread.ThreadName},{nameof(X)}變數值為:{X.Value}。");
Console.WriteLine();
}
static void Main(string[] args)
{
Dictionary<string, int> threadABCD = new Dictionary<string, int> { { "A", 10 }, { "B", 20 }, { "C", 30 }, { "D", 40 } };
//分別啟動 A、B、C、D 執行緒,並執行 存取 X 變數值
foreach (var t in threadABCD)
{
ThreadEntity obj = new ThreadEntity { ThreadName = t.Key, ThreadValue = t.Value };
//Action<string, int> action = ExecThreadTask(t.Key, t.Value);
Thread currThread = new Thread(ExecThreadTask);
currThread.Start(obj);
//這邊我刻意停頓 1 秒,以利顯示各自執行緒
Thread.Sleep(1000);
}
Console.Read();
X.Dispose(); //X 變數 釋放
}
public class ThreadEntity
{
public string ThreadName { get; set; }
public int ThreadValue { get; set; }
}
}
}
程式說明講解
一開始我宣告一個屬性變數為 X ,也就是今天講解主要的類別 ThreadLocal,
待會就是用 這個 X 變數,來讓所有執行緒進行存取設定 X 變數值。
宣告一個帶有 object 參數的方法,待會就是要讓所有執行緒去各自執行這個方法,這個方法主要我將 object 型態 的 參數 obj 轉型為我自己宣告的類別 ThreadEntity 類別(PS:因為 Thread 建構子對應的方法的參數只能是 object 型態,所以我透過轉型來避開這限制)。
public class ThreadEntity
{
public string ThreadName { get; set; }
public int ThreadValue { get; set; }
}
最關鍵的地方,我在這個方法設定了各自執行緒要對應的 X 變數值
//在各自的執行緒環境設定 X 變數值,觀察各自的執行緒下,X 變數值各自記錄
X.Value = currThread.ThreadValue;
我這邊分別建立 A、B、C、D 四個執行緒,然後分別設定他們待會要指定 X 變數的值為(10、20、30、40)。
程式執行結果如下圖
可以看出 A、B、C、D執行緒各自維護自己 X 變數的值。
參考文章 C#多工作業與平行處理技術講解
1.透過 Thread 類別撰寫多執行緒多工作業。
2.透過 Delegate 委託支援的方法,撰寫非同步任務。
3-1.透過 Parallel 類別操控多任務平行作業(一)。
3-2. 透過 Parallel 類別操控多任務平行作業(二)。
4.使用 Task 自行控制非同步任務作業。
5.在非同步作業時,如何取消非同步任務。
6.多執行緒多任務存取相同變數,但卻各自隔離保留各自任務的值。
7.非同步存取變數的問題。
8.非同步資源鎖定解決方式。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
感謝板橋無境設計選擇網智數位 攜手打造室內設計產業專屬 ERP 管理系統 網智數位有限公司 非常榮幸地宣布,我們已正式與 板橋無境設計 達成合作,為其量身打造專屬的室內設計 ERP 系統。這次合作不僅是對網智數位專業能力的肯定,更代表著我們在室內設計產業數位轉型領域邁出了重要的一...