在現行許多軟體公司與網路(互聯網)公司在客戶面、獲利來源、以及市場區隔性、差異性,讓很多人有點分不清楚,這兩者在本質上是有一定的落差,不論是商業模式、獲利來源、團隊人才取捨,而 Allen 我自2003年進入.NET程式平台開發領域(早起是開發 LAMP,Linux + Apache + MySQL +PHP),這快15年的.Net技術迭代更新,我能跟隨學習的就盡力,當然也犧牲了生活品質質量,我期間經歷過專業的管理軟體公司、網路公司,也有國內上市企業服務、傳統產業擔任資訊部經理,深感其中的差異,撰寫文件分析兩者的聯繫和區別,供其他疑惑者的朋友可以進行思考我的論點(當然不一定是對)。
IT 技術的選擇差異性
(一)管理軟體公司著重於業務實現、產業領域知識的導入、企業流程的整合,網路公司著重於高並發、高可用、使用者體驗、操作介面友善性等;在企業管理軟體的使用者一般是企業或各工廠各部門行政人員,一個大公司也不過10~300個使用者同時上線,所以相對一定是對與企業的業務流程的實現與整合相對要求高,這樣才可以節省人力、降低人事成本,而不是增加成本,當然有的管理軟體提供了大量的簽核審批的機制、功能,每走一個流程,每確認一個步驟(下訂單,發貨,產生發票,請收款)都要審核,我個人認為這樣的管理軟體是增加使用者的成本,進而降低效率,我們把企業、工廠當成一個合作的整體存在,業務部負責下訂單,生產部負責在規定的時間完成訂單生產,採購負責及時的購買所需要的生產物料,這是一個密不可分的整體化運作,任何一個環節卡住會造成訊息溝通的不流暢,更甚至會導致生產停滯、呆料,我在多年以前,我們在網上註冊一個帳號,輸入帳號、密碼等,提交時提示電子郵件必須輸入,這時我們輸入的密碼也會被清空,對於非常重視使用者經驗的網路公司,勢必一定會考慮到這種案例,系統需要幫忙我們記住之前輸入的密碼,這時只需要輸入電子郵件即可再次發送。
(二)單純的軟體開發公司用的技術相對來說一般是比較老的,穩定的,成熟的技術。比如.WCF、Windows Forms、WPF、Web Forms、ASP.MVC,而網路公司走向一般會追求新的技術,比如Spark、Redis、Micro Servie(所謂的微服務)、Hadoop、Node.js 等。單純軟體公司會使用 SQL Server Analysis Services作為 OLAP 的分析工具,而新的網路公司可能會採用 Spark + Hadoop 等大數據技術來達成實作的可能性,如果工程師在喜歡搞技術創新的管理軟體公司上班,常常會活的比較痛苦。如Linq to SQL出了沒多久,Entity Framework出現,Silverlight,WPF後來也是逐漸從公眾視野中消失。 ASP.NET MVC的出現,大批Web Forms程序員找工作變難了。現在ASP.NET Core 的又出現,不曉得會不會導致ASP.NET MVC 程式設計師的資訊焦慮症候群。
(三)管理軟體公司的技術升級常常來自於內部本身的程式開發人員,而網路公司的技術變更多的來源於客戶、業務需求。正所謂成也蕭何,敗也蕭何;但處於軟體行業頂端的軟體公司創造技術解決問題,提供開發工具維持企業利潤,中小公司則應用技術解決業務問題。軟件業相當頻繁的技術更新,造成了大批老技術程序開發人員失業,從而進一步增加了軟件公司的生存成本,例如現在市場上幾乎找不到或是很少能找到VB6 或 Cobol 程式設計師,還有一些我們沒有聽說過的技術(他們的確存在於現實的公司中、例如 cobol,今年我們就有要評估一個大型系統是 cobol要轉變為.Net平台的評估案),VB6 開發人員要嗎失業,要嗎轉型,那麼軟體公司呢,大量的用Delphi開發人員的,非常優秀的VB6 開發還是需要人員維護,軟體公司面臨兩個選擇:要嗎用新技術重寫,要嗎養幾個老開發人員一直做維護。軟體公司的老闆都是人精,不可能將公司的未來受一兩個程序開發人員控制,所以就用前一種方案,用新技術改寫,這樣的目的主要是好招人,老程式員離職了再招新開發人員,努力將公司的命運控制在自己手中。以前我們公司的C/S(Windows Forms、WPF)程式開發人員常常會擔憂以後找不到工作,當時身為他們的直接主管,常常需要體會他們的這種壓力。技術上要將一些通用的重要的技術方案交給他們做,讓他們建立信心,同時也給他們安排一些熱門技術的培訓課程,作為管理人員,也需要對他們的未來負責,對他們的績效給予一定的相對優質的評定。網路公司的IT技術變更,比如大數據的需求,數據的來源形式和格式多種多樣,原有數據挖掘方案解決不了,迫切需要做技術變更以適應這種變化。於是就有對Hadoop,Spark這種大數據技術的需求,更厲害的網路公司甚至於重建一套大數據平台,以保證一直處於行業領先地位。
團隊組織文化的差異性
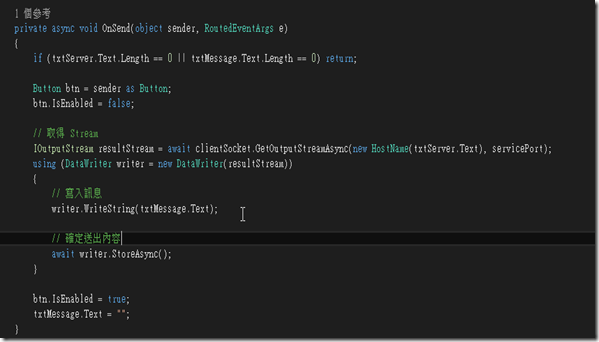
(一)軟體公司適合純技術人員生存,網路公司則相對重運維+技術。比如上一節我提到的緩存技術,網路公司將此發揚光大,提供一整套的分散式解決方案(Redis,MongoDB)。程式開發人員不僅僅要會調用API,還需要Deploy部署服務器,理解它們的內部運作機制原理,而在軟體公司,為了增加產品的高可用性,我們提供集群,鏡像,資料庫複寫,資料庫記錄檔(日誌)等技術,我們可以保證系統 7*24 不間斷運作。而網路公司對此要求更高,他們還要求高並發。我們知道資料存在硬碟上,讀取資料或保存資料是一個很合理的操作,管理軟體增刪查詢修改都是這樣模式,但網路公司對此還不滿意,因為多人並發的存在,資料必須要保存在記憶體中才能滿足快速的高並發地需求,當然還有高可擴展性,為了升級管理軟體,我們停止伺服器程式,或者直接重新啟動下機器是很常見的操作,但網路公司對此零容忍,他們要求更新系統時,不能停止服務,或是非常短暫(秒級)的停止服務。後者要求系統可以做到熱插撥,這跟USB接口做到熱插撥並成為業界標準是同一個趨勢,我們知道Oracle升級補丁包時,可以不用停止資料引擎服務,這個特性對網路公司非常重要(SQL Server用鏡像技術也可以達到此目的)。總體來說,管理軟體公司只需要把技術做好,而互聯網公司要求在技術之外,還需要了解運維層面的知識。
( 二)單純的軟體公司的同事頭腦相對固定(當然也聰明,能從事軟體業,相對一定是邏輯思維能力一定不錯),網路公司則靈活一些,它們存在的理由是創新。管理軟體作為一種管理思想的軟體整合實現,應該是一種管理模式,方法和思路與流程的固化,不允許或是少量允許變化。試想一下,規定的流程不跑,數據沒經過運算,自然沒有想要的結果。舉例說明,大部分的ERP軟件約定的流程,客戶下訂單,物控部跑MRP計劃,產生物料採購需求和半成品的加工需求,最後成品完成入庫,向客戶發貨,財務結算等。這是製造業ERP的基本流程,不過貿易公司的ERP則可以不這樣跑,可以直接向供應商下訂單,然後發貨到客戶,自己甚至都不用租賃倉庫,直接提供供應商到用戶的端到端(直運業務)業務模式。這些思路決定了管理軟件不需要創新,按照約定俗成的或是上司規定的流程完成即可。常此在這樣的思路下工作,人會失去創新血液。管理軟件的員工常常會被產品設計人員的思路導向,創新會自食惡果。而網路公司則相對充滿著創新的動力。
(三) 在管理軟體公司是人才培養的搖籃,通常軟體公司規模也偏小,但確實是產生高級工程師的地方。網路公司因為業務變更頻繁,技術更新迭代快,不適合純技術人員生存,常常是技術人員走管理,轉業務銷售的地方,在軟體公司有明確的人才培養方案,一個資深開發人員帶幾個年輕程式設計師,像老母雞帶小雞一樣,一步步教導這個怎麼實現,那個如何設計會更有效率一些,直到新人變老手,初級程序員變中級工程師。比如我們在管理軟體公司學到的,借助於緩存可以提高效率,改善性能,用反射技術可以做成插件式系統,用動態語言可以把系統做成可擴展的,這些技術隨著程序員年歲的增長,慢慢學會並靈活應用。網路公司因為技術變更快,Web 2.0、雲計算、物聯網、車輛網,大數據,技術更新非常頻繁,只有達到壟斷級別的公司才可以生存。我們都是凡人,能進入各個領域的壟斷級別的公司都非常不容易,即使進入,項目迭代周期短,KPI壓力大。 (我這裡說的適合於中小公司,大公司不適合於此小節描述。)
銷售模式與市場競爭差異性
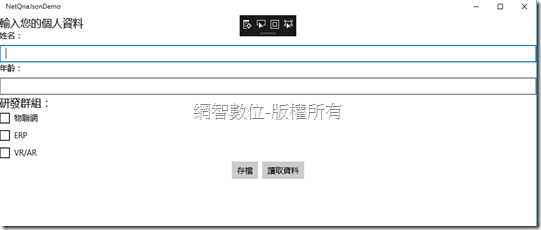
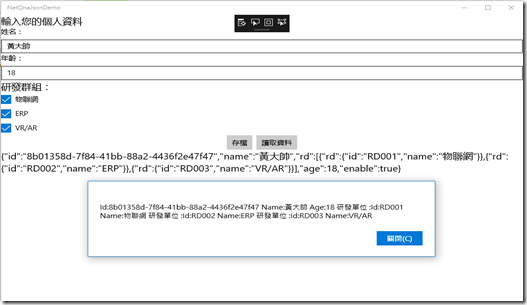
(一)單純軟體公司的人員相對比較起來缺少銷售觀念,而網路公司員工更多的會關注到到商機,常常會考慮把技術轉化為價值,而管理軟體公司的員工則比較缺乏市場的積極性、參與了解動能不足,他們可能還在研究新版本的開發工具有哪些產品特性,期待以拖放的方式就能設計出工作流的軟體廠商,所以如果能把幾年工作的成果抽象提煉出來,形成一些公共的開發類庫,方便以後的開發,這是一個小小的進步。進一步的,能把管理軟體中相同的操作界面和模式總結出來,做出一些相對通用的界面和控制箱,比如資料的輸入Entry,資料的查詢Query,資料的清單 List,設計報表Report,資料查找Lookup,自定義查詢Query等,初步形成一個開發框架。再進一步,我們用自己提煉的開發框架,用自己參與和理解的技術理念,做出一套產品,這也算是一個小小的進步。技術進步的每一個階段都可以為你的職業發展帶來無窮的好處。熟練的程序員再也不擔心找工作沒人要。成為一個領域的資深開發人員,可以為自己贏取技術主管或經理的職位。做出一個領域或行業的產品,如果在合適的時機碰上會做市場的銷售人員,創業也是非常有可能的,記得一句話,夢想是要有的,萬一實現了呢?
(二) 網路公司相對容易產出新概念,新名詞以吸引大眾眼球,以此創造概念經濟,而單純軟體公司相對比較墨守成規,比如我在2006年所經歷的Web 2.0,那時滿大街的都是這種宣傳材料,沒過多久這種概念就過時了。正如現在鼓勵創業氛圍,雲計算服務,物聯網、車聯網、智慧家庭以及大數據等等,相信不久也會從我們的公眾視野中消失,當然也可能產生非常大的市場規模,但我相信市場一定會大洗牌,取而代之的是大批的網路公司、物聯網消失不見,而管理軟體公司則很少會這樣,MRP,ERP還是上世紀90年代的概念,現在仍然適合於企業管理軟體的設計思路。儘管ERP之後還有產生ERP II概念,不過也不怎麼流行。管理軟體公司相對務實,能把物料需求計劃(MRP)跑流暢,基本上公司的資訊系統化水平就上了一個大台階,也不會再去追求管理創新。金融也是一個不適合創新的領域,記得 一個經濟學家說過,我們應該將所有的經濟學家從社會上去除,因為金融改革就是擾亂社會秩序。國際金融炒家索羅斯的至理名言也曾表述,我們就是為了創造一種假象,然後在人們認識到真相前提前退出遊戲。
在這幾天連假看到網路詢問未來趨勢、以及思考許多資深從業人員後,隨意整理撰寫的文章,希望新的2017年有嶄新的開始,軟體業、網路業、IT技術 我依然熱愛,一生與它為伍。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen