在 Xamarin 開發 IOS、Android、UWP APP時,常常會遇到訊息接受與訊息傳遞,那麼這邊我想簡單示範如何在 Xamarin 實作一個訂閱訊息程式開發技巧。
Android 執行結果畫面



Xamarin 透過
MessagingCenter 這個靜態類別來支援訂閱/通知訊息,這個類別主要需要知道三個 Methods ,分別為 Subscribe<TSender, TArgs> 與 Send<TSender, TArgs>、Unsubscribe<TSender, TArgs>。
Subscribe<TSender, TArgs> 方法用來訂閱訊息,當有訊息接受到時,可以通知使用者,例如出現對話訊息、畫面顯示訊息。
Send<TSender, TArgs> 方法用來通知訊息,已告知那些訂閱訊息者。
Unsubscribe<TSender, TArgs> 原先進行訂閱訊息接受,現在進行取消訂閱,後續如果有訊息通知,都不進行接受訊息。
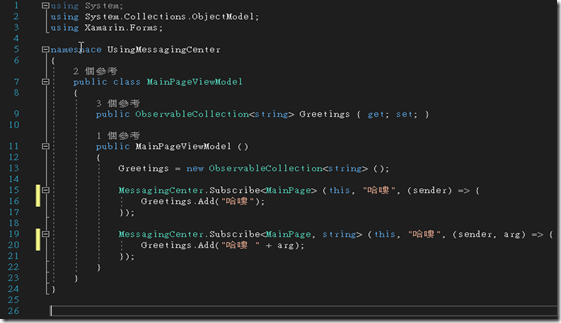
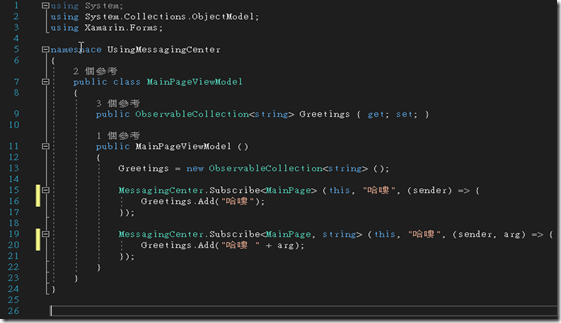
程式範例示範
 public class MainPageViewModel
public class MainPageViewModel
{
public ObservableCollection<string> Greetings { get; set; }
public MainPageViewModel ()
{
Greetings = new ObservableCollection<string> ();
MessagingCenter.Subscribe<MainPage> (this, "哈嘍", (sender) => {
Greetings.Add("哈嘍");
});
MessagingCenter.Subscribe<MainPage, string> (this, "哈嘍", (sender, arg) => {
Greetings.Add("哈嘍 " + arg);
});
}
}
在上面程式範例 宣告 一個 MainPageViewModel Class,這個作為 ViewModel 用途,在建構式裡實作訂閱服務,這個機制可以減少程式物件耦合度。
下面這行程式碼,主要是用於實作一個名叫 “哈嘍”的訂閱服務 MessagingCenter.Subscribe<MainPage> (this, "哈嘍", (sender) => { Greetings.Add("哈嘍"); });
在底下的主程式 MainPage ,實作訂閱通知服務,主要程式邏輯,我透過註解程式說明
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
//這邊我綁定一個ViewModel
BindingContext = new MainPageViewModel();
//宣告一個按鈕物件,當點選按鈕時,觸發一個發送訊息
var button1 = new Button { Text = "Say 哈嘍" };
button1.Clicked += (sender, e) =>
{
MessagingCenter.Send<MainPage>(this, "哈嘍");
};
//宣告一個按鈕物件,當點選按鈕時,觸發一個發送訊息,並傳遞內容參數,傳遞的內容是 Allen
var button2 = new Button { Text = "Say Hi to Allen" };
button2.Clicked += (sender, e) =>
{
MessagingCenter.Send<MainPage, string>(this, "哈嘍", "Allen");
};
//宣告一個按鈕物件,當點選按鈕時,觸發一個取消訂閱服務,並取消對話視窗訊息!
var button3 = new Button { Text = "取消訂閱服務,並取消對話視窗訊息!" };
button3.Clicked += (sender, e) =>
{
MessagingCenter.Unsubscribe<MainPage, string>(this, "哈嘍");
DisplayAlert("取消訂閱服務",
"This page has stopped listening, so no more alerts; however the ViewModel is still receiving messages.",
"OK");
};
//訂閱服務(背後的ViewModel還是仍然保持本身實作的訂閱服務),並出現對話視窗訊息
MessagingCenter.Subscribe<MainPage, string>(this, "哈嘍", (sender, arg) =>
{
DisplayAlert("訊息已接受", "參數訊息 為 " + arg, "OK");
});
//綁定接受到的訂閱訊息
var listView = new ListView();
listView.SetBinding(ListView.ItemsSourceProperty, "Greetings");
//放置物件內容
Content = new StackLayout
{
Padding = new Thickness(0, 20, 0, 0),
Children = { button1, button2, button3, listView }
};
}
在 iPhone X 執行畫面如下


網智數位-軟體開發(軟件開發) 針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen

















































.jpg)








