針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
網智數位主要提供套裝及客製化的軟體系統解決方案,專為客戶量身訂做客製化的軟體,達成客製化、智慧化及網路化的管理功能。
網智數位主要提供套裝及客製化的軟體系統解決方案,針對室內設計師、木工、裝潢業產業,量身訂做客製化的軟體,達成客製化、智慧化及網路化的商用軟體。
網智數位主要提供套裝及客製化的軟體系統解決方案,專為客戶量身訂做客製化的軟體,達成客製化、智慧化及網路化的管理功能。
根據客戶實際狀況,結合雲端與載具進行客製化物聯網IOT導入與軟體開發
我們的雲端VPS虛擬主機是採用雲端(虛擬化)技術所開發之全新雲端伺服器服務,可以選擇多種作業系統(Windows、Linux等),客戶可載入自訂的應用環境,執行自己所要提供的網路服務,我們的雲端服務可為您的網站提供最完美的解決方案。
ERP軟體客製化導入,室內設計、營造業、裝潢、木作工程、系統櫃工程、會計系統,全面提升公司管理營運效率。
搜尋引擎最佳化(SEO)不僅能提高網站在搜尋結果的排名,更能帶來大量對我們產品或服務真正有需求的訪客。SEO 最棒的特質之一就是不像廣告一樣亂槍打鳥而導致用戶的反感,反而更能提升點閱率跟成交率喔。


KM知識管理系統可以有效協作企業提升對顧客服務的效率與品質,事實上我常接觸各行各業,通常公司規模或者經營一段時間,常常會有公司老闆對我們說,產品維修、產品服務,很多知識經驗在公司資深員工身上,不容易傳承資深師傅的經驗與維修技能知識,例如一個產品(汽車、機車、馬達、工業設備、工業儀器、電腦主機、等)出狀況,如何判定需要維修更換那些零件,無法真正將這些產品維修知識技能進行有效知識化整理(也就是所謂的KM領域所說的隱形知識轉換成顯性知識),在這樣一個瓶頸限制下,容易造成公司企業組織發展的局限性,例如同樣企業下,不同的維修師傅,專業程度落差極大,更容易造成顧客對企業專業的疑慮。
在2017~2018年網智數位協助台灣最大的工業泵浦廠商(高治機械)進行了KM知識維修管理系統的建置與導入,2019年上線并預計規劃下一個階段系統的提升,將客戶關係管理系統(CRM)與客戶報價、成本分析結構進行整合,將KM知識系統整合前端銷售資料,進行大數據分析,完成銷售後的商業分析,如 市場銷售記錄、設備規格病歷、維修品項價格、集團售後服務委託、AI異常診斷與對策、3D動畫維修技術指導(我們今年也承接台灣中醫聯合機構的3D互動教學平台 、早期也完成 VR 虛擬實境 程式開發)。
網智數位-開發團隊一直突破開發技術、累積各種產業知識,而且在窗簾、窗材、拉門、布料業的商業管理軟體投入有特別的領域知識、也在圖控軟體(圖控軟件)、機械手臂、Android APP 、iPhone APP、3D列印 開發一直突破再創新,我們也堅持相信好的軟體可以協助企業,不管在管理營運角度、商品創新、決策分析等都絕對是不可缺少的關鍵因素,如果客戶您有任何軟體開發、程式開發委外需求,請聯繫我們讓我們協助您一起討論如何開發一個好的軟體來協助您。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen


我們軟體開發團隊這個月協助南部的多個大樓管理委員會,建置太陽能電力即時監控系統 以及大樓社區收費管理系統,主要是目前台灣各縣市陸續很多地方都有擺放建置太陽能板,作為電力儲備與節能規劃,而建置太陽能儲備電力,但很多地方都沒有利用資訊科技、軟體開發來作為即時統計數字彙整,所以南部多個大樓社區知道我們軟體開發團隊很擅長物聯網(IOT)與軟體科技的整合,開始由我們建立社區型太陽能遠端監控系統,讓社區住戶或是有興趣的人可以隨時透過該系統查詢目前的太陽能板發電狀況。
專案開發預計完成功能:
1. 每個有安裝太陽能板的住戶皆安裝感應數據接收器,用來收集每個住戶的太陽能板發電狀況,包含該位置太陽強度、風向(風速在下階段規畫內)、灰塵、溫濕度、目前發電的電壓/電流
2. 資訊透過無線或是有線網路送到中央機房,在網路上可以提供查詢,也可以在APP上即時看到自己家的太陽能狀態。並且,利用這些資訊和每日的紀錄資料,可以預估未來的發電量和預計的售電利潤
3. 社區入口設置一大型LCD來即時展示目前整個社區的太陽能發電狀態、目前的發電量等等。若住戶有在系統選擇開放資訊,也會輪播每個住戶單獨的太陽板目前狀態/每日發電量等等的資訊表格。
網智數位-軟體開發,專門針對客戶進行量身設計的客製化軟體,已有多年經驗,也在不同產業領域都有實作成功案例。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
面
程式解說:
上面程式主要宣告一個 DownloadImageTask ,
這個程式主要是繼承了 AsyncTask 類別
程式執行結果
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
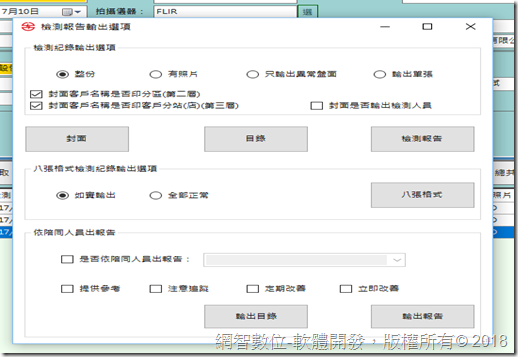
我們累積了多年的軟體開發設計經驗,針對許多產業領域,幾乎都從無到有地,跟客戶需求討論與了解,到開發出客戶需要的軟體,這邊我要分享我們針對機電顧問產業,常需要派出很多工程師前往客戶那邊進行拍照(紅外線熱像儀 Flir / Fluke),拍完照回到公司,要花很多人工作業時間進行貼圖製作、報告內容異常原因判斷、溫度等資訊填寫,花了許多時間才能製作好一個給客戶的報告內容,因此萌生了設計出一套有效率的管理輸出檢驗輸出報告軟體,只要透過軟體系統,指定拍照的資料夾位置,系統可以批次匯入所有照片,並進而歸類整理出客戶、區域、設備位置、盤名名稱、檢測人員、氣溫、濕度、以及根據指定的程式,進行判斷檢測結果,如下圖系統自動產生的報告樣式之一
我們也聆聽客戶使用軟體需求的反饋,因常常要定期送出臺電的制式報告,如高低壓電力設備定期檢測紀錄總表、高壓保護電驛檢測紀錄表、低壓設備檢測紀錄 、高低壓設備熱顯影檢測紀錄 規範報表格式等。
系統軟體都可以直接支援自動匯出符合提供給臺電的報告格式。
系統-檢測報告輸出選項

高低壓設備熱顯影檢測紀錄(八張格式)

針對歷年的報告,都可以下條件,搜尋列出
軟體客製化案例分享-
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
我們網智數位-軟體開發顧問團隊,今年在南部受委託承接K書中心的自動控制系統,完整的功能規劃包含,可以控制每個座位的無線電力控管、出入口閘門控制、入口觸控劃位系統、櫃台中控系統、以及收銀系統、連客戶的兌換機系統,都是我們完全從無到有開模、嵌入Arduino板子、以及研發軟體來控制,讓客戶可以從硬體到軟體的整合全部交給我們去規劃。
量身定做的兌幣機系統可以整合國內國外的設備、或針對客戶量身定做開模自行設計投幣式設備
閘門半成品

我們軟體開發團隊,擅長利用 Arduino、3D列印、模型輸出、以及軟體客製化,來協助客戶一條龍服務,
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
軟體派遣人力
網智數位-軟體開發擴大合作團隊,現在可以提供企業人力駐點服務、提供 .Net 和 Java 技術入力駐點服務,我們的人力可以駐點於客戶處,與客戶技術團隊共同進行專案開發,並於專案結束後技術移轉並交接給客戶。
專案軟體開發
我們更專注于解決客戶的需求,利用專業的資訊IT技能,協助客戶量身定做軟體開發、專案承接。
我們已開發過 圖控軟體、各產業ERP系統、POS系統、Arduino開發、簽核系統、進銷存軟體、電子發票系統、VR軟體。
橫跨產業:窗簾業、拉門、衛浴、地板、貿易業、醫療業、電子業、馬達知名廠商、汽車維修業。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen

網智數位﹣軟體開發團隊,今年協助台灣最大的馬達承軸器廠商,今天台灣、上海同步進行展示發表,開發智慧型的維修知識管理系統,只要輸入各種設備故障原因,系統自動會導引故障的排除方式、以及需要的檢測項目、各種歷年來的統計數據報告,協助企業員工多年來的經驗與知識透過資訊科技軟體進行傳遞,創新引導員工處理維修問題,也從隱形的知識資產變成可見的有形資產,再度證明資訊科技可以有效提升企業的無形競爭力...
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
今年網智數位-軟體開發團隊受客戶委託開發了物聯網大數據分析平台,分別透過數千台各種Sensor設備,收集各種工廠環境設備數據,并匯總於大型資料庫,再開發網頁的即時的數據視覺分析表,而且數據量超過了上億筆資料,可以有效提供客戶透過系統軟體分析查看各種設備狀況,如果有異常發生也可以寄發郵件通知,系統軟體也可以設置警告參數….
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
目前不管我們是在新聞媒體上、雜誌報導、甚至各產業宣傳上幾乎都會提到大數據(BigDaga),那麼大數據與傳統企業的商業智慧(BI)是否相同、又或者有所差異性呢?
大數據(BigData)與商業智慧(BI)概念區隔性:
傳統的商業智慧BI,主要是應用領域比較局限在企業的數字管理思維層級上,將商業智慧應用在企業內部的ERP系統、MRP系統、POS系統、CRM系統、MES系統所有管理系統的數據整合,提供給中高階主管快速提供,有效明確的數據報表,以利於企業做出明智的企業戰略決策,全面提升管理競爭力。
而近來一直一來的大數據(BigData)題材,是因為在物聯網、雲端化普及成熟下,可以有效的利用各種連網設備工具,進行採集、整理、過濾的資料、數據收集,而這樣的模式,當然更需要新的處理模式與技能,大數據著重於解決某一類問題的方法,例如:大量攝影圖像分析,在網路、傳感器等非結構化海量數據的分析、收集空氣品質數據分析等。
所以不管定義如何差異,大數據(BigData)與傳統商業智慧(BI)是社會發展到不同階段的產物,大數據對於傳統BI,既有繼承,也有發展,從"道"的角度講,BI與大數據區別在於前者更傾向於決策,對事實描述更多是基於群體共性,幫助決策者掌握宏觀統計趨勢,適合經營運營指標支撐類問題,大數據則內涵更廣,傾向於刻畫個體,更多的在於個性化的決策, 當然純粹從思想的角度講,兩者在概念上是可以實現統一的,都遵循數據-資訊-知識-智慧這個脈絡,甚至在更高的層次,兩者也是可以視為雷同的。
大數據(BigData)與商業智慧(BI)技術差異性:
傳統商業智慧的技術領域:ETL、數據倉庫、OLAP、可視化報表。
大數據的技術領域:Hadoop、MPP、HDFS、MapReduce、資料流處理等。
企業該關注大數據還是商業智慧?
在技術領域,雖然傳統BI的一些技術ETL、數據倉庫、OLAP、可視化報表似乎都將處於落後邊緣,因為它難以解決日后海量數據的處理問題,但是,也不能全盤否定或替代成大數據。一些企業採用SAP HANA,Power BId等工具的都是基於這個問題優化的方案。 BI的那套也將長期存在,畢竟企業對BI方案還是很青睞,大數據的普及和應用也是個漫長的過程。
大數據分析也不是空口說說,它的第一要務就是解決業務問題,大數據一定程度上就是用全新的數據技術手段來拓展和優化業務領域,傳統企業需要聚集一群人來研究這個問題,需要有人專門研究和探索。例如如果對外,想清楚新的商業模式,如果對內,想清楚在哪個場景,可以用大數據的手段提升效率。
當前大數據可以產生價值的地方,從行業的角度看,金融、銀行、互聯網、醫療、科研都有廣闊的前景。從領域的角度看,廣告、市場行銷、保險銀行風險控管、供應鏈都是大數據發揮價值的地方,對於特定企業,比如電信運營商、政府交通管制、空氣監控,大數據也可以在網絡優化、數據分析等方面提供新方法。
(其他參考文章)
MPS主生產計畫專文介紹(一)
MRPⅡ/ERP 能力需求計畫原理
庫存管理-概念與釐清
庫存管理探討-VMI
真正的庫存量形成探討
庫存管理的中樞控管法則(上)
庫存管理的中樞控管法則(下)
庫存目標6大範疇(程式開發、程式設計、軟體開發、系統開發)
BOM表管理與設定﹣輔料是否需輸入BOM
何謂 進銷存、ERP、WMS?三者差異性【軟體開發、軟件開發、程式設計】
ERP 產品成本管理與計算
庫存量正確性衡量法則
粗能力需求計畫(RCCP) - 專文介紹
如何利用軟體來協助企業銷售統計和分析
開發進銷存、ERP、PDM,物料欄位收集與建立重要性(ERP開發、軟體開發、進銷存)
ERP 各種計劃階段的差異
ERP 系統的淺談與優勢
ERP 系統在中小企業如何有效利用條碼與QRCode
[ ERP/MRP 系統 ] - 專案導入深入剖析
ERP 與 CRM 整合對企業的重要性(軟體開發、ERP客製化)
大數據(BigData)與商業智慧(BI)差異性
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
現在的企業競爭越來越激烈,更隨著資訊訊息化的普及,所有企業都處身於資訊與大數據分析的必要性,各行各業的企業不得不面對日益增長的海量資訊數據。可是卻又有許多企業無法充分交換、共享、利用各種數據來加以整合,使自身前後兩端成為各自獨立的資訊孤島,最終使企業在業務運營上出現盲點,以至於無法有效利用資訊數據來引導企業做策略分析。
以往舊資訊管理思維,企業傳統的著眼點在後台,也就是在企業內部精益化管理和成本控制這部分,而對前台,也就是直接面對客戶的那一塊缺乏良好的科學管理思維,隨著資訊化、物聯網、雲端技術的普及發展,在以客戶為中心的市場經濟時代,企業關注的焦點逐漸由過去關注產品轉移到關注客戶上來,由於需要將更多的注意力集中到客戶身上,所以僅僅依靠的封閉式管理模式已難以適應激烈的競爭,企業必需同時運用內部流程數據與整合外部客戶的資訊,而為了彌補專注于企業內部ERP系統的不足,順應企業的需求,以方便與客戶的互動,所以企業必需具備在足夠的力量創造有用決策資訊,引進CRM系統,無疑是個捷徑來提升企業管理競爭力。
所以企業導入 ERP系統 與CRM 系統非常具有天然的互補傾向,ERP系統得以將很多先進的管理思想變成現實中可實施應用的企業資源管理系統,但如果一味固守原有的管理思想,只停留在企業內部流程的管理上,將不能適應新時代資源優化及企業間協同發展的需要;CRM的價值在於突出了客戶服務與支持、和營運管理等方面的重要性,ERP和CRM的系統整合與導入並不是簡單地將二者進行加和,它們是按照業務模式和經營管理思想被合理地整合在一起,最終實現功能上的協同合作,兩者系統整合的基本思想主要是以模塊化趨勢為立足點,將CRM優勢部分有效融入ERP系統,兩者完全可以形成無縫的封閉系統,將企業內外部資源有效的整合起來,為企業發展提供新的機遇。
把ERP與CRM整合已是大勢所趨。他們的無縫整理與資訊數據分享共用,勢必將帶來 一加一 大於二 的理想效果,企業的過程流線化、行政管理成本削減、更出色的庫存管理、在線定價與報價、交貨週期的自動化、更好的銷售成本控制,最大化地提高企業對市場的快速響應能力和滿足客戶個性化需求的能力,最終以實現為目標,使企業建立起適應網絡經濟的充分柔性的企業管理資訊系統。
網智數位-軟體開發,專門針對客戶進行量身設計的客製化軟體,已有多年經驗,也在不同產業領域都有實作成功案例。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
我在網頁繪圖時,現在常使用 D3 來幫客戶做成統計視覺圖表,但一定會遇到客戶要求在使用者界面上可以進行某些條件的過濾篩選,例如根據勾選或者執行某個按鈕(Button)時,可以顯示或隱藏網頁部分元素圖表,而這樣需求條件,我們就可以利用 Java Script D3 支援的 Filter 函數來實作此需求案例。
案例執行畫面如下
//完整程式碼如下:
<!DOCTYPE html>
< html>
< head>
<meta charset="utf-8">
<title>網智數位 Java Script D3 過濾資料技巧</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="d3.js"></script>
< /head><body>
<script type="text/javascript">
var data = [ // <- 程式碼註解 A
{price: 200, category: "捲簾"},
{price: 300, category: "直立式軌道"},
{price: 350, category: "木片百葉窗"},
{price: 500, category: "木竹簾羅馬"},
{price: 1000, category: "電動軌道"},
{price: 800, category: "蜂巢簾"},
{price: 900, category: "百葉窗"},
{price: 500, category: "壁紙"},
{price: 300, category: "耐磨地板"},
{price: 700, category: "衛浴"},
{price: 400, category: "馬桶"}
];function render(data, category) {
d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 B
.data(data)
.enter()
.append("div")
.attr("class", "h-bar")
.append("span");d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 C
.data(data)
.exit().remove();d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 D
.data(data)
.attr("class", "h-bar")
.style("width", function (d) {
return (d.price) * 0.6 + "px";}
)
.select("span")
.text(function (d) {
return d.category;
});d3.select("body").selectAll("div.h-bar")
.filter(function (d, i) { // <- 程式碼註解 E
return d.category == category;
})
.classed("selected", true);
}render(data);
function select(category) {
render(data, category);
}
< /script><div class="control-group">
<button onclick="select('耐磨地板')">
耐磨地板
</button>
<button onclick="select('電動軌道')">
電動軌道
</button>
<button onclick="select('壁紙')">
壁紙
</button>
<button onclick="select()">
取消選取
</button>
< /div></body>
</html>
重點程式碼講解:
1. 程式碼註解 A ,我在這邊宣告了 一個 data 變數,它存放了一系列 json 格式的物件,該物件 有 2個屬性 分別為 price(記錄價格)、category(記錄類型)。
var data = [ // <- 程式碼註解 A
{price: 200, category: "捲簾"},
{price: 300, category: "直立式軌道"},
{price: 350, category: "木片百葉窗"},
{price: 500, category: "木竹簾羅馬"},
{price: 1000, category: "電動軌道"},
{price: 800, category: "蜂巢簾"},
{price: 900, category: "百葉窗"},
{price: 500, category: "壁紙"},
{price: 300, category: "耐磨地板"},
{price: 700, category: "衛浴"},
{price: 400, category: "馬桶"}
];2.程式碼註解 B,透過 D3 的選取方式
d3.select("body").selectAll("div.h-bar").data(data).enter()
這行程式碼,透將會將 所有數據與 網頁的 <div id=’h-bar’> ,做交集的動作,使得每個數據可以對應各自的 <div id=’h-bar’> 元素。
3.程式碼註解 D,將選取的 <div id=’h-bar’> ,根據 data 的 price 價格 用公式來設定長度,以及透過 text() 來設定文字。
d3.select("body").selectAll("div.h-bar") // <- 程式碼註解 D
.data(data)
.attr("class", "h-bar")
.style("width", function (d) {
return (d.price) * 0.6 + "px";}
)
.select("span")
.text(function (d) {
return d.category;
});4.程式碼註解 E,也是最重要的,我根據 d3 支援的 filter()函數,來過濾要選擇的資料。
d3.select("body").selectAll("div.h-bar")
.filter(function (d, i) { // <- 程式碼註解 E
return d.category == category;
})
.classed("selected", true);其他參考文章
HTML CSS 動畫教學–【軟體開發(軟件開發)】
繪圖程式-折線圖、區域圖 實作一
產品報告與能源曲線分析系統
利用 JavaScript D3 在網頁動態產生直條圖(軟體開發、軟件開發)
Java Script D3 資料過濾教學(軟體設計、軟體開發)
利用 JavaScript D3 在網頁動態產生直條圖(軟體開發、軟件開發)
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-5599-1310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
最近因為我再次改版窗簾產業的ERP軟體(窗簾產業真的是產品格式最多樣化,這又是個革命的軟體了,為了這個領域投入許多時間來了解產業知識),以及又承接越南的一系列的工廠生產系統與ERP,讓我沒有多餘時間可以分享技術文章,剛好近來網智數位開發團隊又承接南部大廠、以及群創科技大廠的10個工廠整合數據所需要的軟體開發案,需要用到大量的程式繪圖技術,之前我們如果遇到繪圖技術通常開發團隊都選擇用Windows Form 或 WPF相關技術直接程式繪圖產生,或者如果是企業商業軟體,我們常用報表開發工具,來產生一系列的數據圖表,有利於系統使用者,看圖來判斷數據、以利作決策分析、異常辨識統計,但這次客戶全部要求都是WEB化的資訊系統建置,所以我們全部採用了 Java Script 直接繪圖及時動態產生圖表。
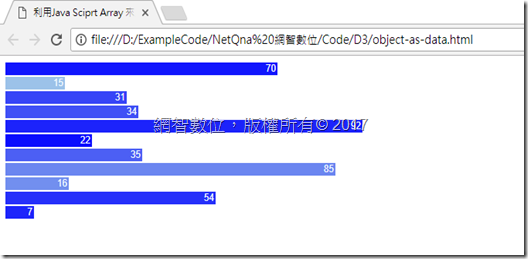
也因為這樣所以我選擇寫一篇利用 Java Script D3 程式技術來示範教學,如何動態產生直條圖(當然也可以產生各式各樣的圖表、例如折線圖),不過這篇技術文章,我假設前提是讀者已經非常熟析Java Script 以及 HTML CSS 語法,也對 D3 有初步認識,或許以後我有機會也會補充撰寫 Java Script 與 D3 的文章。
該案例執行結果 畫面

在這個案例你首先要先下載 D3.js library (可以到 https://d3js.org/ 去下載最新的 D3.js 檔案,來引入在網頁理)
如下列程式碼,我就在 head 直接引用d3.js
<head>
<meta charset="utf-8">
<title>利用Java Sciprt Array 來產生圖表(網智數位)</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="d3.js"></script>
< /head>
接下來底下我寫了一個最主要的核心 Java Scirpt 程式碼
<script type="text/javascript">
var data = [ // <- 程式碼A
{width: 30, color: 23},{width: 35, color: 33},
{width: 50, color: 40},{width: 30, color: 60},
{width: 60, color: 22},{width: 65, color: 10},
{width: 65, color: 5},{width: 30, color: 30},
{width: 30, color: 60},{width: 70, color: 90},
{width: 15, color: 10}
];
var colorScale = d3.scale.linear()
.domain([0, 100])
.range(["#add8e6", "blue"]); // <- 程式碼B
function render(data) {
d3.select("body").selectAll("div.h-bar")
.data(data)
.enter().append("div")
.attr("class", "h-bar")
.append("span");
d3.select("body").selectAll("div.h-bar")
.data(data)
.exit().remove();
d3.select("body").selectAll("div.h-bar")
.data(data)
.attr("class", "h-bar")
.style("width", function (d) { // <-程式碼 C
return (d.width * 5) + "px"; // <- 程式碼D
})
.style("background-color", function(d){
return colorScale(d.color); // <- 程式碼E
})
.select("span")
.text(function (d) {
return d.width; // <-程式碼 F
});
}
function randVal() {
return Math.round(Math.random() * 100);
}
setInterval(function () {
data.shift();
data.push({width: randVal(), color: randVal()});
render(data);
}, 1500);
render(data);
< /script>
程式邏輯講解
程式碼A,主要是一堆有 Json 物件組成的陣列,而存在在變數 data 裡,這邊我只是單純為了講解,所以直接在程式開頭就把數據全部宣告起來,實務上在開發中,應該及時讀取後端資料庫、或者 WebAPI,取得 Jason 物件陣列.
程式碼B,主要是利用D3的一個 Scale 函數,這個函數可以接受一個數字參數,而轉換為標準的 CSS 顏色值。這個可以在程式碼E區段,套用漸層顏色的效果。
程式碼C,主要是利用 D3的選擇函數傳回的所有集合物件(就是網頁的HTML 標籤元素,在這邊是 div),套用在每個DIV的 Style 屬性,這邊我直接控制 Width 屬性,這樣就可以變更每個div元素的寬度尺寸。
程式碼D,宣告了一個function(d),而這個 d 參數實際上就是代表程式碼A裡 data 變數陣列的每個數據物件(Json)
function (d)
{
return (d.width * 5) + "px";
//這邊我可以直接使用 d.width ,因為 d 就是個jason物件, 而且擁有 width 屬性
}
程式碼E,套用 D3的 Scale函數,使得有漸層效果。
程式碼F,在透過 D3的 Select 函數,選取 <div> 裡面的子元素 <span>,然後在透過標準的 HTML DOM 支援的 text() 函數,動態設定數字文字。
其他參考文章
HTML CSS 動畫教學–【軟體開發(軟件開發)】
繪圖程式-折線圖、區域圖 實作一
產品報告與能源曲線分析系統
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-5599-1310
skype: netqna
line:netqna
微信:netqna
黃先生 Allen
我們自豪地宣布,日本知名設計公司 – 日台設計 ,已選擇與網智數位合作,導入最新科技,升級他們的企業管理系統。 在競爭激烈的設計產業中,如何提高效率、降低成本並實現創新一直是各大設計公司所關注的重要議題。網智數位很榮幸能成為知名日商設計公司-日台設計有限公司的...