在.Net 平台的委派類型(Delegate)自身就可以很容易地使用非同步作業,因為只要是委派(Delegate)類型都一點有 BeginInvoke 以及對應的 EndInvoke() 這 2 個非同步操作方法,所以我們就可以非常容易地透過 委派實體 直接 使用非同步任務。
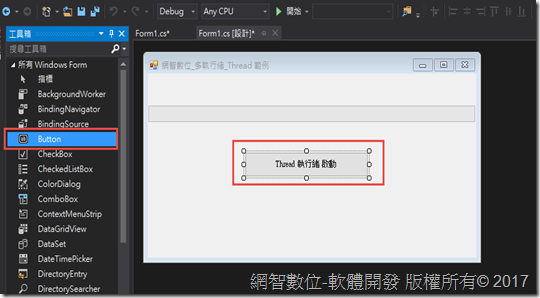
在這邊我一樣使用 Windows Form 來做示範(因為比較單純可以講解程式技巧,所以不要問我為何不用 ASP.NET MVC),整個實作範例畫面為如下圖:
步驟1 :
在 Visual Studio 新增一個 Windows Form 專案,我們準備拖拉幾個控制箱來達成 主要結果畫面,分別有
Label 控制箱 (Text = 基數)、Button 按鈕控制箱(Text = 進行計算作業 , Name = btnDelegateInvoke)、ProgressBar控制箱(用於顯示非同步作業的進度)、TextBox 文字方塊(Name = txtResult , 用於顯示執行計算結果)。
步驟 2:
在 Button 控制箱 (name = btnDelegateInvoke)的 Click 事件,撰寫主要核心代碼:
private void btnDelegateInvoke_Click(object sender, EventArgs e)
{
int baseNum = default(int);
if (!int.TryParse(txtBaseNum.Text, out baseNum))
{
MessageBox.Show("請輸入一個正整數哦!");
return;
}
txtResult.Clear();
// 顯示進度表的狀態
IProgress<int> progressReporter = new Progress<int>((p) =>
{
this.progressBar1.Value = p;
});
// 計算階乘的委派實體
Func<int, BigInteger> ComputeNumValueAction = (bsNum) =>
{
BigInteger bi = new BigInteger(1);
for (int i = 1; i <= bsNum; i++)
{
bi *= i; //相乘
// 用於計算目前進度
double ps = Convert.ToDouble(i) / Convert.ToDouble(bsNum) * 100d;
progressReporter.Report(Convert.ToInt32(ps));
}
return bi;
};
// 開始呼叫使用
btnDelegateInvoke.Enabled = false;
ComputeNumValueAction.BeginInvoke(baseNum, new AsyncCallback(FinishedCallback), ComputeNumValueAction);
}
程式碼邏輯講解:
1.在 Progress<T> 是實現 IProgress<T> 介面,所以這裡可以透過它支援的 Report()方法來報告目前非同步的操作進度數據,該對象在進度更新後,是允許使用者直接繼續操作主畫面的,例如拖拉。
2.Func<int,BigInteger> 委派,代表自身帶有一個 int 類型的參數,而返回的值類型為 BigInteger,這邊我特別用 BigInteger 類型,因為在計算階乘的計算結果,可能數字會非常大,會超出 long 類型的最大值。
3.在開始進行使用 委派(Delegate)支援的BeginInvoke方法時,必須再使用一個 AsyncCallback 委派,該委派主要是用於綁定一個方法,在檔非同步任務完成時,可以呼叫的回調方法,並且再回調方法中,再次調用 Delegate.EndInvoke方法來捕捉計算結果。
我們直接看 AsyncCallback 綁定的 FinishedCallback 方法。
private void FinishedCallback(IAsyncResult ar)
{
// 取出委派變數
Func<int, BigInteger> action = (Func<int, BigInteger>)ar.AsyncState;
// 求得計算結果
BigInteger res = action.EndInvoke(ar);
this.BeginInvoke(new Action(() =>
{
btnDelegateInvoke.Enabled = true;
// 顯示計算結果
txtResult.Text = string.Format("計算結果:{0}", res);
}));
}
上述程式碼撰寫完畢後,就可以編譯執行,在 基數欄位輸入一個正整數,就可以進行非同步的計算階乘作業。
參考文章
C#多工作業與平行處理技術講解
1.透過 Thread 類別撰寫多執行緒多工作業。
2.透過 Delegate 委託支援的方法,撰寫非同步任務。
3-1.透過 Parallel 類別操控多任務平行作業(一)。
3-2. 透過 Parallel 類別操控多任務平行作業(二)。
4.使用 Task 自行控制非同步任務作業。
5.在非同步作業時,如何取消非同步任務。
6.多執行緒多任務存取相同變數,但卻各自隔離保留各自任務的值。
7.非同步存取變數的問題。
8.非同步資源鎖定解決方式。
網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
公司電話:02-55991310
公司地址(業務營運處):台北市中山區錦州街 25 號 5 樓
skype: netqna
line:netqna
微信:netqna
黃先生 Allen