Windows 10 UWP 存取 JSON 格式 - 程式實作講解(軟體開發、客製化軟體、程式設計、程式開發)
在我們開發各種專案時,一定多少都會需要存取各種跨平台傳輸的資料,目前最普遍的傳輸格式為 XML 與 JSON , 而今天我想要深入講解在 Windows 10 Universal APP (UWP)平台下,如何讀取跟儲存 JSON 格式資料。

JSON 的全名為 Java Script Object Notation , 它是一種輕量級的資料傳輸交換格式語言,特點是容易閱讀、依字串為基礎,格式都是經過壓縮地所以在網路傳輸過程,佔用的頻寬極小,因此被廣泛地應用在跨平台、跨程式語言。
JSON 的格式在宣告一個類別/物件,是用 大括號 { };宣告一個陣列使用 中括號 [ ] ;而在大括號裡面,是使用 名稱 :值 ,下圖是官方的範例圖解釋

例如 我在此 有個 員工類別 ,分別屬性有員工編號、姓名、職位、學歷,則對應的 JSON 格式為
(JSON Code)
var empJsonObj = { “員工編號”:“emp001”, “姓名”: “台灣李奧納多,”“職位”: “技術總監”,"年齡”:33 } ;
接下來,就是要開始講解如何在 Windows 10 Universal APP (UWP)平台,存取 JSON 格式的支援與程式開發技巧。
在 Windows 10 UWP 平台,主要有 2 種技巧來存取 JSON 格式,第一種是使用 DataContractJsonSerializer (MSDN 介紹),透過 DataContractJsonSerializer 來對 JSON 數據進行序列化與反系列化動作 ;而第二種是使用 JsonObject 類別來自行定義 JSON 物件。這兩種方式我都會在這篇完整介紹。
1.透過 DataContractJsonSerializer 對 JSON 資料進行序列化與反序列化
使用 DataContractJsonSerializer 類別來對 JSON 數據進行序列化與反序列化,這是最簡單的方式,所謂序列化過程就是把 實體類別物件 轉成 JSON 格式化的字串,反之 反序列化 過程,就是把 JSON 物件字串({ 名稱:值,名稱1:值1….}) 轉換成對應的 .NET 類別。
下圖,是實際程式範例


2.透過使用 JsonObject 類別來自行定義 JSON 物件
這個就讓我直接用實際程式碼來講解….
首先我先新增2個類別 ,分別為 員工類別 (Employee)和研發群組類別(RDGroup),在此我假設一個員工可以同時歸屬多於于一個研發群組以上。
底下為 員工類別程式碼:
/// <summary>
/// 員工類別
/// </summary>
public class Employee
{
private const string idKey = "id";
private const string nameKey = "name";
private const string rdKey = "rd";
private const string ageKey = "age";
private const string enableKey = "enable";
public Employee()
{
Id = "";
Name = "";
RDGroups = new ObservableCollection<RDGroup>();
}
public Employee(string jsonString) : this()
{
JsonObject jsonObject = JsonObject.Parse(jsonString);
Id = jsonObject.GetNamedString(idKey, "");
Name = jsonObject.GetNamedString(nameKey, "");
Age = jsonObject.GetNamedNumber(ageKey, 0);
Enable = jsonObject.GetNamedBoolean(enableKey, false);
foreach (IJsonValue jsonValue in jsonObject.GetNamedArray(rdKey, new JsonArray()))
{
if (jsonValue.ValueType == JsonValueType.Object)
{
RDGroups.Add(new RDGroup(jsonValue.GetObject()));
}
}
}
public string Stringify()
{
JsonArray jsonArray = new JsonArray();
foreach (RDGroup group in RDGroups)
{
jsonArray.Add(group.ToJsonObject());
}
JsonObject jsonObject = new JsonObject();
jsonObject[idKey] = JsonValue.CreateStringValue(Id);
jsonObject[nameKey] = JsonValue.CreateStringValue(Name);
jsonObject[rdKey] = jsonArray;
jsonObject[ageKey] = JsonValue.CreateNumberValue(Age);
jsonObject[enableKey] = JsonValue.CreateBooleanValue(Enable);
return jsonObject.Stringify();
}
public string Id { get; set; }
public string Name { get; set; }
public ObservableCollection<RDGroup> RDGroups { get; set; }
public double Age { get; set; }
public bool Enable { get; set; }
}
底下為 研發群組類別(RDGroup)程式碼:
/// <summary>
/// 研發群組 類別,一個員工可以歸屬多個研發群組
/// </summary>
public class RDGroup
{
private const string idKey = "id";
private const string rdKey = "rd";
private const string nameKey = "name";
public RDGroup()
{
Id = "";
Name = "";
}
public RDGroup(JsonObject jsonObject)
{
JsonObject schoolObject = jsonObject.GetNamedObject(rdKey, null);
if (schoolObject != null)
{
Id = schoolObject.GetNamedString(idKey, "");
Name = schoolObject.GetNamedString(nameKey, "");
}
}
public JsonObject ToJsonObject()
{
JsonObject schoolObject = new JsonObject();
schoolObject.SetNamedValue(idKey, JsonValue.CreateStringValue(Id));
schoolObject.SetNamedValue(nameKey, JsonValue.CreateStringValue(Name));
JsonObject jsonObject = new JsonObject();
jsonObject.SetNamedValue(rdKey, schoolObject);
return jsonObject;
}
public string Id { get; set; }
public string Name { get; set; }
}
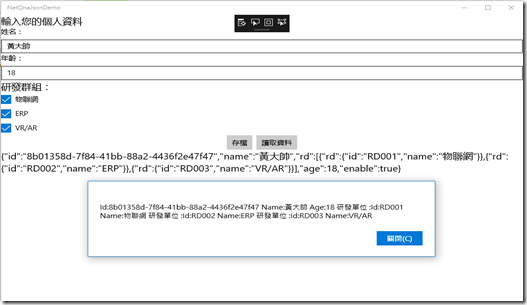
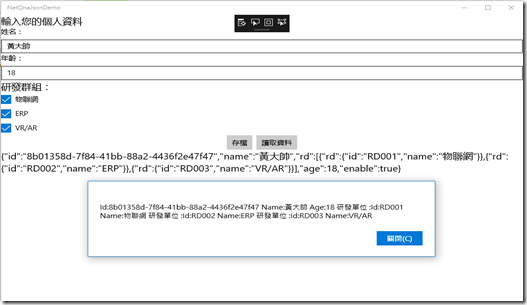
再來我設計一個前端UI界面,作為讀取與寫入 JSON 的案例實作
前端界面

在執行存檔時,我們將新增一個 Employee 類別,並透過 JsonObject 轉成(序列化)為 JSON 字串,儲存在設定檔。

而在【讀取資料】時,是透過 JsonObject 進行反序列化,將 Json String 轉回成 .Net 的 Employee 類別(Class)

程式執行結果畫面
存檔

讀取資料

網智數位-軟體開發(軟件開發)
針對各特殊產業都可以量身定做符合貴公司的需求,別人無法克服的就是我們的挑戰
業務合作、軟體委外開發
業務窗口:allen@netqna.com
聯繫電話:0920-883-870
skype: netqna
line:netqna
微信:netqna
黃先生 Allen











沒有留言:
張貼留言
如您對本文有任何建議或意見,歡迎您留下您寶貴的意見!